Assalamualaikum sahabat jejak
kali ini saya akan mempublikasikan bagaimana cara membuat sebuah website sederhana menggunakan Dreamweaver.. berikut adalah tampilan hasil dari web yang telah saya buat. yaa masih sangat sederhana sih hasilnya jadi mohon maaf yaa karna saya massih dalam tahap belajar.
dan berikut adalah step by step dalam pembuatan web yang telah saya buat...ok
Untuk membuat website di dreamweaver yang pertama yang perlu kita
lakukan adalah membuat file index.php. Website yang akan kita buat
memiliki bagian :
- Header
- Menu navigasi
- Konten
- Sidebar
- Footer
Langsung saja kita akan membuat website di dreamweaver, buka program
Adobe Dreamweaver anda, Create new pilih
php
Simpan file tersebut, tekan
CTRL + S simpan dengan nama
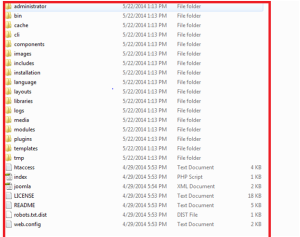
index.php dalam folder tempat anda
menginstal XAMPP
D:\website\xampp\htdocs\websiteku.com
Berikutnya anda membuat file baru, tekan
CTRL + N pada
Blank Page pilih
CSS kemudian klik
create, simpan dengan nama
style.css dalam folder yang sama dengan file
index.php
Kembai ke file index.php, klik
tab index.php pada document toolbar, kemudian klik
Code, tambahkan script berikut di atas tag
</head>
<link href="style.css" rel="stylesheet" type="text/css" />
Script tersebut berfungsi menghubungkan file
CSS dengan
index.php
Mengatur Body Website
Masih dalam file index.php, klik
icon New CSS Rule yang ada di bagian kanan, jika di layar anda tidak terdapat CSS Stylenya anda bisa menekan
Shift + F11 untuk menampilkan
tab CSS Style.
Setelah muncul Window New CSS Rule, isi pengaturan sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : body
- Define in : style.css
Jika sudah klik ok. Maka akan muncul jendela
CSS Rule Definition for body in style.css, isikan pengaturan sebagai berikut :
- Type = Font : Arial, Helvetica, sans-serif, size:13 pixel, color : #000000
- Background = Background color : #CCCCCC
- Box = width : 900 pixel
Jika sudah klik
OK, simpan file index.php dan style.css anda tekan
CTRL + S
Mengatur Link Website
Sekarang kita akan mengatur warna, ukuran, dan style Link secara default.
Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : a
- Define in : style.css
Setelah muncul
CSS Rule Definition for a in style.css, isikan pengaturannya sebagai berikut :
Type:
- Color : #ff6000
- Pada Decoration centang None
Jika sudah klik ok.
Selanjutnya kita akan mengatur css link pada saat hover atau pada saat cursor berada di atas link. Klik kembali icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : a:hover
- Define in : style.css
Setelah muncul
CSS Rule Definition for a in style.css, isikan pengaturannya sebagai berikut :
Type:
- Pada Decoration centang Underline
- Jika anda ingin mengubah warna link pada saat hover klik icon kotak yang ada di sebelah tulisan color, kemudian pilih warnanya.
Jika sudah klik ok.
Memuat Header Website
Setelah tadi kita mengatur bagian body dan link website, sekarang saatnya mengatur bagian header dari website.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah tag
<body>
<div id="header"></div>
Sekarang kita akan mengatur CSS untuk headernya, caranya sama seperti mengatur CSS pada body. Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #header
- Define in : style.css
Setelah muncul
CSS Rule Definition for #header in style.css, isikan pengaturannya sebagai beriku
Type:
- Size : 12 pixel
- Color : #FFFFFF
Background:
- Background image : klik browse pilih header.jpg dalam folder images
- Repeat : no-repeat
Box :
- Width : 860 pixel
- Float : Left
- Height : 110 pixel
- Padding : centang same for all, kemudian isikan 20 pixel
Jika sudah klik OK, kemudian simpan file
style.css anda. Untuk melihat preview website anda tekan
F12
Selanjutnya kita akan memasukkan
logo website dan
deskripsi website kedalam header, caranya
klik cursor anda setelah
<div id=”header”> kemudian klik
insert = > image = > logo.jpg
Usahakan logo yang anda buat tingginya / weight tidak lebih dari
80pixel, jika
logo anda melebihi dari 80 pixel, anda dapat merubah ukurannya dengan cara :
melalui Design View,
klik gambar logo anda kemudian pada
panel Property yang secara default berada di bagian bawah, pada
H / Height isikan 80

Masih tetap pada
Panel Property, pada
Link klik icon folder yang ada di sebelah kiri tulisan Edit, kemudian pilih file
index.php. Ini berfungsi pada saat logo di klik akan mengarah ke halaman index atau halaman depan website anda.
Pada bagian
border isikan 0, dan pada
Alt ketikkan logo websiteku atau nama website nama anda.
Dibawah code
<a href="index.php"><img src="images/logo.png" alt="logo websiteku" border="0" /></a>
ketikkan
<p>Deskripsi website anda disini</p>
ganti tulisan
deskripsi website anda disini dengan deskripsi/penjelasan website anda.
Simpan
file index.php dan style.css tekan
CTRL + S, kemudian lihat previewnya
tekan F12 atau refresh browser anda
tekan F5.
Memuat Menu Navigasi Website
Setelah kita membuat Header, selanjutnya kita akan membuat navigasi
website yang berada di bagian bawah header. Navigasi isi akan berisi
link – link yang akan mengarah ke halaman tertentu seperti
profile, gallery, atau contact.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas
</body>
<div id="navigasi"></div>
Sekarang kita akan mengatur CSS untuk navigasiny. Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #navigasi
- Define in : style.css
Seleah muncul
CSS Rule Definition for #navigasi in style.css, isikan pengaturannya sebagai berikut :
Background:
- Background image : klik browse pilih bg-nav.jpg dalam folder images
- Repeat : no-repeat
Box :
- Width : 860 pixel
- Float : Left
- Height : 35 pixel
- Pada bagian padding hilangkan centang same for all, left :20 pixel dan right: 20 pixel
- Pada bagian margin centang same for all isikan 0 pixel
Jika sudah klik ok, simpan file
index.php dan style.css.
Selanjutnya pada Design View, klik di dalam
Menu Navigasi kemudian klik
Insert > Table

Setelah muncul jendela
Table, isikan pengaturannya sebagai berikut :
- Rows : 1
- Columns : 4
- Table Width kosongkan saja
- Border Thickness kosongkan / delete saja.
- Cell Padding : 5
- Cell Spacing : 5
Jika sudah klik ok.
Selanjutnya didalam kolom table ketikkan menu website anda, perhatikan gambar berikut

Sekarang kita akan memberikan link pada menu tersebut, caranya blok tulisan
Home => pada panel property cari kolom
Link klik
icon folder kemudian pilih file
index.php, lakukan hal yang sama pada menu lainnya, tetapi pada kolom link isikan saja
# karena kita belum mempunyai filenya.

Untuk halaman profile dan yang lainnya akan kita bahas pada artikel berikutnya.
Sekarang kita akan mengubah warna link dari menu navigasi dengan mengatur CSS nya, caranya klik tulisan
Home => klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #navigasi a
- Define in : style.css
Seleah muncul
CSS Rule Definition for #navigasi a in style.css, isikan pengaturannya sebagai berikut :
Type:
- Color : #FFFFFF (kode warna putih)
Jika sudah klik ok. Simpan file index.php dan style.css anda tekan
CTRL + S, kemudian preview tekan
F12
Memuat Konten Website
Sekarang kita akan membuat konten website, konten ini adalah tempat berita atau artikel anda.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas
</body>
<div id="conten-wrapper">
Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #conten-wrapper
- Define in : style.css
Seleah muncul
CSS Rule Definition for #conten-wrapper in style.css, isikan pengaturannya sebagai berikut :
Background:
- Background color : #DDDDDD
Box :
- Width : 860 pixel
- Float : Left
- Pada bagian margin centang same for all, isikan 0 pixel
- Pada bagian padding hilangkan centang same for all, isikan top:0 pixel, bottom: 0 pixel, right:20pixel, left:0pixel
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah
<div id=”conten-wrapper”>
<div id="conten"></div>
Sehingga kodenya menjadi seperti berikut :
<div id="conten-wrapper">
<div id="conten "></div>
</div>
Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #conten
- Define in : style.css
Seleah muncul
CSS Rule Definition for #conten in style.css, isikan pengaturannya sebagai berikut :
Background:
- Background color : #FFFFFF
Box :
- Width : 600 pixel
- Float : Left
- Pada bagian padding centang same for all, isikan 20 pixel
Jika sudah klik ok, simpan file
index.php dan style.css.
Memuat Sidebar Website
Sidebar adalah kolom yang ada di sebelah konten website anda,
biasanya berisi menu – menu seperti berita terbaru atau link – link
tertentu.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah
<div id=”conten”></div>
<div id="sidebar"></div>
Sehingga kodenya menjadi seperti berikut :
Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #sidebar
- Define in : style.css
Seleah muncul
CSS Rule Definition for #sidebar in style.css, isikan pengaturannya sebagai berikut :
Box :
- Width : 200 pixel
- Float : Left
- Pada bagian margin centang same for all, isikan 0 pixel
- Pada bagian padding centang same for all, isikan 10 pixel
Jika sudah klik ok, simpan file
index.php dan style.css.
Untuk isi sidebar akan aku jelaskan pada tutorial berikutnya.
<div id="conten-wrapper">
<div id="conten "></div>
<div id="sidebar "></div>
</div>
Memuat Footer Website
Fotter adalah bagian bawah dari website yang biasanya bisa di isi dengan menu atau link tertentu, dan copyright anda.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas
</body>
<div id="footer"></div>
Sekarang kita akan mengatur CSS untuk footer. Klik icon
New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #footer
- Define in : style.css
Seleah muncul
CSS Rule Definition for #footer in style.css, isikan pengaturannya sebagai berikut
Background:
- Background image : klik browse pilih footer.jpg dalam folder images
- Repeat : no-repeat
Block:
Box :
- Width : 860 pixel
- Float : Left
- Height : 80 pixel
- Pada bagian padding centang same for all, isikan 20 pixel
- Pada bagian margin centang same for all isikan 0 pixel
Jika sudah klik ok, simpan file
index.php dan style.css.
Jika anda perhatikan semua susunan kode yang kita buat di file index.php tadi akan menjadi seperti ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Websiteku</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<a href="index.php"><img src="images/logo.png" alt="logo websiteku" border="0" /></a>
<p>Deskripsi website anda disini</p>
</div>
<div id="navigasi">
<table border="0" cellspacing="5" cellpadding="5">
<tr>
<td><a href="index.php">Home</a></td>
<td><a href="#">Profile</a></td>
<td><a href="#">Gallery</a></td>
<td><a href="#">Contact</a></td>
</tr>
</table>
</div>
<div id="conten-wrapper">
<div id="conten"></div>
<div id="sidebar"></div>
</div>
<div id="footer"></div>
</body>
</html>
Pada Design View, klik di dalam konten website anda kemudian ketikkan kata sambutan atau judul konten anda. Untuk
Merubah format judul konten anda caranya blok judul konten anda kemudian pada
panel property => menu format pilih
Heading 1.
Untuk memberikan link pada judul konten caranya blok judul konten
anda, kemudian pada panel properti isikan link yang akan dituju, jika
belum ada isikan dengan
# saja.
Di bawah judul anda bisa isikan gambar, tetapi sebelumnya pastikan gambar anda tempatnya dalam
folder images,
caranya Insert = > Image => pilih file gambar anda => klik ok. Untuk mengatur gambar anda silahkan atur pada
panel property. Kali ini aku memakai gambar yang aku comot dari google dan lebarnya 600 pixel.
demikian artikel tentang cara membuat sebuah website menggunakan dreamweaver semoga bermanfaat yaa
wassalamualaikum wr,wb...
salam jejak ilmu